Cant find how to do url for all news like this
http://example.com/news/year/month/day/title_for _news
Now my current news have url http://example.com/news/title_for _news/
Cant find how to do url for all news like this
http://example.com/news/year/month/day/title_for _news
Now my current news have url http://example.com/news/title_for _news/
If you are using EE v2.8 or higher, you can use the built in Template Routes feature for this.
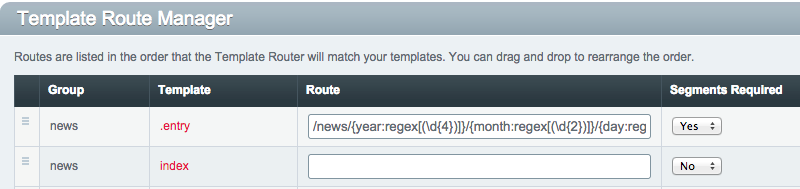
For your individual entry template, add a routing rule for that template in Design > Template Manager > Template Route Manager like this:
/news/{year:regex[(\d{4})]}/{month:regex[(\d{2})]}/{day:regex[(\d{2})]}/{news_title:alpha_dash}

I'm using the "Segments Required" set to "Yes" so that URLs without the url title like example.com/news/2014/ will default back to the news/index template.
Then your channel entries tag might look something like this:
{exp:channel:entries
channel="news"
limit="1"
url_title="{segment:news_title}"
dynamic="no"
}
The year, month, and day segments aren't used by the channel entries tag at all. In fact, you can enter the wrong day, month, or year in the URL and it would still pull up the correct entry. The upside of this is that if you change the entry's date, old links to this article will still work.
If you want the URL to be more strict, you could add the year, month and day parameters to the channel entries tag like this:
{exp:channel:entries
channel="news"
limit="1"
url_title="{segment:news_title}"
year="{segment:year}"
month="{segment:month}"
day="{segment:day}"
dynamic="no"
}
Take a look at the ExpressionEngine User Guide on Template Routes for more information. EllisLab also has a nice blog post about how template routes can be used here: Template Routes in ExpressionEngine 2.8
If you're running EE v2.7.3 and lower, you could use segment variables in a single template.
It would use a "news/index" template and the route would look like this essentially:
/news/{segment_1/{segment_2}/{segment_3/{segment_4}
Use a conditional to show either and entry or a listing:
{if segment_4}
{!-- New entry code here --}
{exp:channel:entries
channel="news"
limit="1"
url_title="{segment_4}"
year="{segment_1}"
month="{segment_2}"
day="{segment_3}"
dynamic="no"
}
{/if}
{if segment_4 == ''}
{!-- New listing code here --}
{exp:channel:entries
channel="news"
limit="10"
}
{/if}
NOTE: I'm using 2 simple conditions instead of {if:else} because that would make it an advanced conditional and the parse engine would parse both channel entries tags regardless of which one is needed. This wouldn't be needed in EE v2.9 or later tho as they changed how the Conditional Parser works.
A few questions regarding your URL design:
title_for_news is a valid url_title, but it was published on a different year/month/day? 404?/news/year/month/day? /news/year/month? /news/year? In good URL design, removing segments from a valid URL gives you another valid URL.If you have a good plan in place for those situations, your best bet is probably Resource Router.
$config['resource_router'] = array(
'news/:year' => 'news/filtered-by-year',
'news/:year/:month' => 'news/filtered-by-month',
'news/:year/:month/:day' => 'news/filtered-by-day',
'news/:year/:month/:day/:url_title' => 'news/item'
);
You may also want to take pagination into account with the :pagination URL parameter.