I’ve got a filtered portfolio project where the user will be able to add images or videos which pop up (like an overlay) without directing to another page. The user can also opt to add text content which then designates that the entry SHOULD direct to another page. This is all based on a class (ajax-link, video-link, or image-link). I am trying to figure out how to configure the backend entry fields and the logic on the template that allows EE to know what class the user has selected.
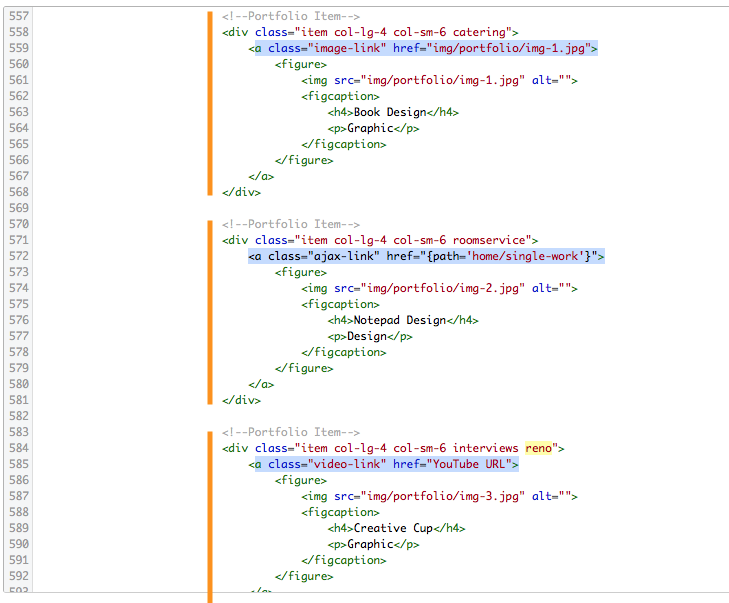
Below is a sample of the three entry types coded out in HTML. I’ve highlighted the three content types. The image and video aren’t different, because they’re just direct URLs - but the issue I can’t seem to figure out is how to code the entry tag when the user wants to direct to another page.
The “ajax-link” class is the one that sends the user to a separate page.
<!--Portfolio Item-->
<div class="item col-lg-4 col-sm-6 catering">
<a class="image-link" href="img/portfolio/img-1.jpg">
<figure>
<img src="img/portfolio/img-1.jpg" alt="">
<figcaption>
<h4>Book Design</h4>
<p>Graphic</p>
</figcaption>
</figure>
</a>
</div>
<!--Portfolio Item-->
<div class="item col-lg-4 col-sm-6 roomservice">
<a class="ajax-link" href="{path='home/single-work'}">
<figure>
<img src="img/portfolio/img-2.jpg" alt="">
<figcaption>
<h4>Notepad Design</h4>
<p>Design</p>
</figcaption>
</figure>
</a>
</div>
<!--Portfolio Item-->
<div class="item col-lg-4 col-sm-6 interviews reno">
<a class="video-link" href="YouTube URL">
<figure>
<img src="img/portfolio/img-3.jpg" alt="">
<figcaption>
<h4>Creative Cup</h4>
<p>Graphic</p>
</figcaption>
</figure>
</a>
</div>
I’m not sure how to set this up with conditionals or on the backend so that the site “knows” what to do based on what class the user has input.
Any help would be so greatly appreciated!!